This is the story of a bug that I found while developing my blog. It may be a bit silly, but it could also be interesting because it showcases a difference in how social networks processed the page's metadata.
The problem
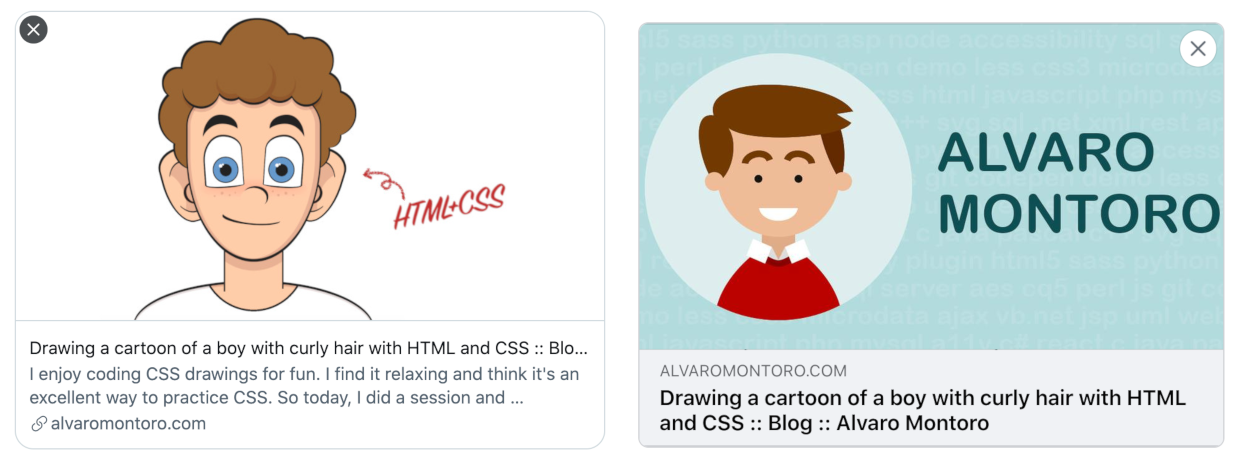
When sharing a link from my blog on social media, the thumbnail picture looked Ok on Twitter or Linkedin, but it was different on Facebook. The Twitter card had the blog post thumbnail, but the Facebook card showed the generic website thumbnail:

I was filling both the OpenGraph and the Twitter card metadata with the same information. So it should be the same image. What was going on?
The root cause
I started digging in the code, and found that this was the meta information for the blog posts (code reduced):
<meta property="og:title" content="The Simpsons in CSS" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://alvaromontoro.com/blog/" />
<meta property="og:image" content="https://alvaromontoro.com/images/blog/the-simpsons-in-css.png" />
<meta property="og:description" content="This is a personal project..." />
<meta name="twitter:card" content="summary" />
<meta name="twitter:url" content="https://alvaromontoro.com/blog/" />
<meta name="twitter:title" content="The Simpsons in CSS" />
<meta name="twitter:description" content="This is a personal project..." />
<meta name="twitter:image" content="https://alvaromontoro.com/images/blog/the-simpsons-in-css.png" />
The values matched: og:title was the same as twitter:title, and similar for og:url and twitter:url, og:description and twitter:description, and for og:image and twitter:image. All the same for OpenGraph and Twitter metadata.
Then I realized that the og:url/twitter:url was not the correct one. It matched on both, but it was pointing to the wrong URL: instead of being the blog post, it was the blog in itself. But what couldn't be, what matters for the thumbnail is the og:image/twitter:image value... right?
Wrong! I ran a quick test and, correcting the URL, fixed the thumbnail image bug, too! Unfortunately, I had fallen for the same error that I described in a previous article.
While Twitter and Linkedin were pulling the og:image data and using it to display the thumbnail picture, Facebook was using the og:url value as an index and pulling the image information from a cache/database instead of using the og:image. That caused the problem.
The solution
Knowing the problem, the solution was simple: make sure that the og:url matches the actual page URL. Which anyway was the right thing to do:
<meta property="og:title" content="The Simpsons in CSS" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://alvaromontoro.com/blog/67971/the-simpsons-in-css" />
<meta property="og:image" content="https://alvaromontoro.com/images/blog/the-simpsons-in-css.png" />
<meta property="og:description" content="This is a personal project..." />
<meta name="twitter:card" content="summary" />
<meta name="twitter:url" content="https://alvaromontoro.com/blog/67971/the-simpsons-in-css" />
<meta name="twitter:title" content="The Simpsons in CSS" />
<meta name="twitter:description" content="This is a personal project..." />
<meta name="twitter:image" content="https://alvaromontoro.com/images/blog/the-simpsons-in-css.png" />
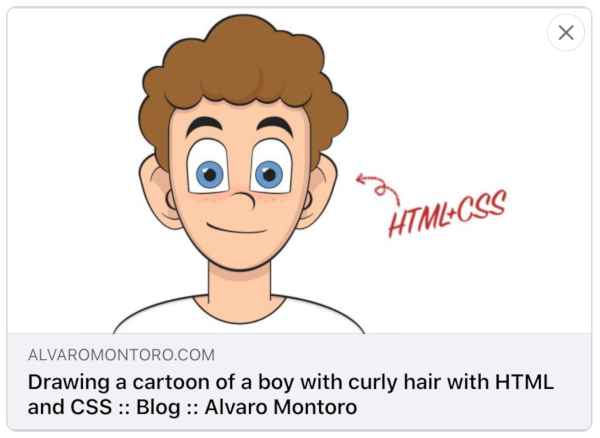
Now, the Facebook card displayed the correct image too:

And that's the story of the og:image bug on my blog and how I solved it. Thanks for reading :)
