Projects and Demos
HTML & CSS
I like HTML and CSS. Like really like them. And I like testing and experimenting with properties in weird ways: drawing illustrations, creating games, coming up with different designs...
Here are some of the illustrations I've done with HTML and CSS: Skip drawings list
You can see hundreds more CSS drawings on this CodePen collection.
I often share demos and small snippets online, like a Word cloud, or an Animated Login Form. Sometimes I share small components like this Interactive Dropdown or a whole "CSS library": Almond.CSS.
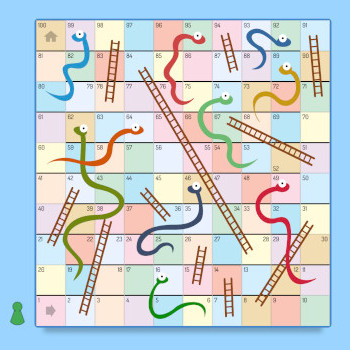
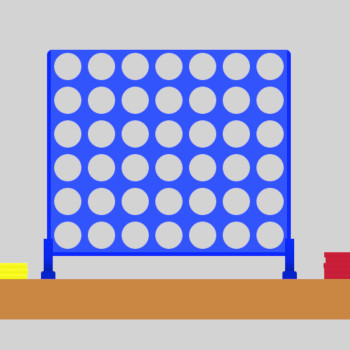
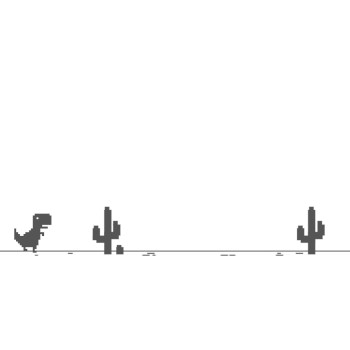
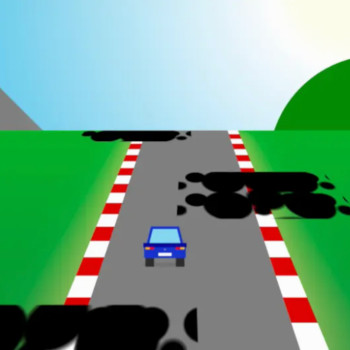
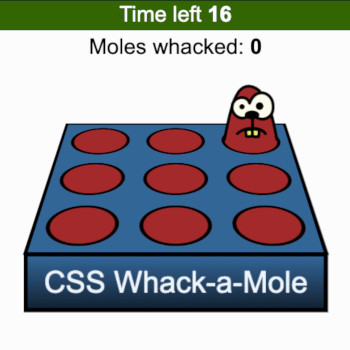
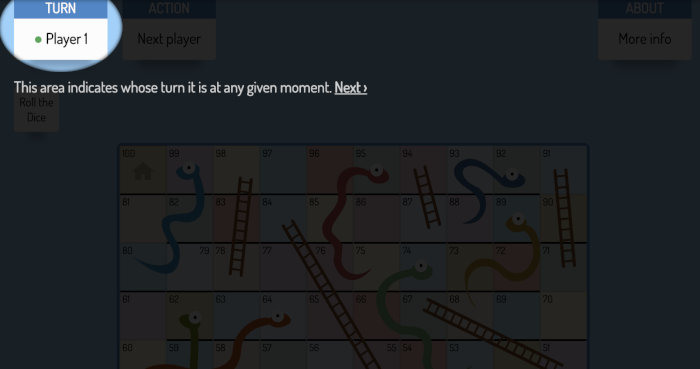
As mentioned above, I also build games and apps with CSS. Their base is a simple automaton developed with HTML and CSS, so there's no need for JavaScript or any other programming language. They are fun to develop, and can be great for learning.
CSS Games
JavaScript
JavaScript is one of my favorite programming languages, and I develop many things in it... mainly for work at the moment, but also many for fun or just for learning. Here are some personal projects developed with JavaScript:
-

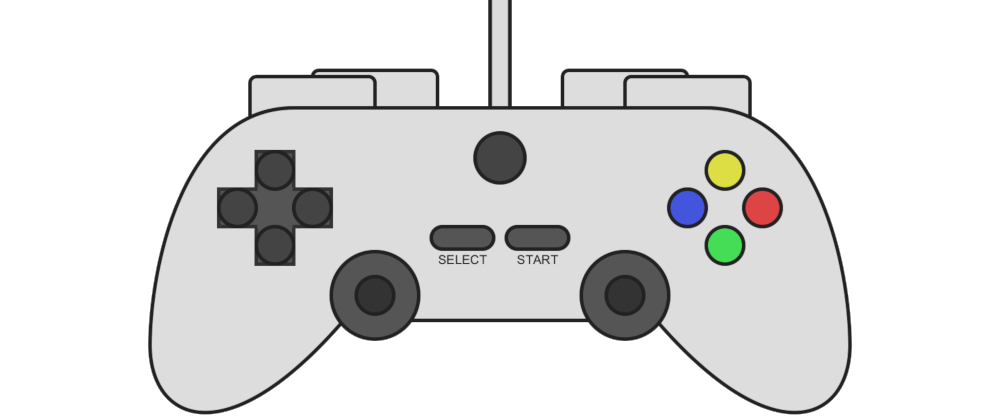
GameController.JS
A JavaScript library to handle gamepads connected to the browser. It provides a layer of abstraction for the Gamepad API so it works across browsers.
Gamepad Simulator
A JS library that complements GameController.JS. It generates an in-browser digital gamepad that will simulate the Gamepad API events as if it was a real gamepad connected to the computer.
-

TourGuide
A module that helps create onboarding tutorials on web apps. It sets a spotlight that moves from element to element changing size and shape.
-

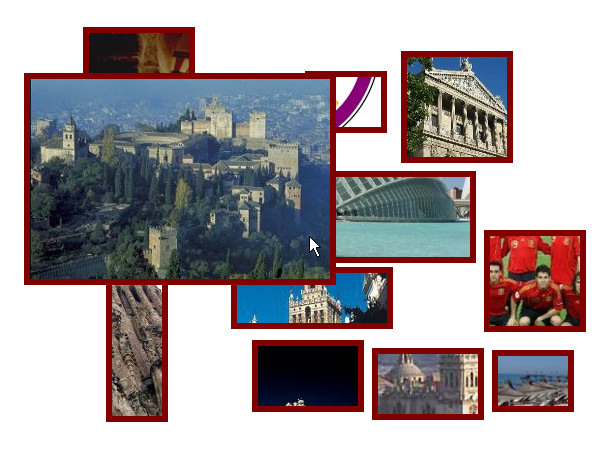
ImageCloud
A jQuery plugin that simulates the Google Doodle for Christmas 2010. It creates an animated gallery of images that can be customized by the user.
ImageCloud Docsite
Full-Stack
Sometimes I get to develop some "larger" projects outside of work. They mostly involve web technologies, PHP, and MySQL for the database, and have some form of fun factor. One example would be this site, but there are many more.
Here is a summary of some of the projects that I have developed recently:
Summary of full-stack projects

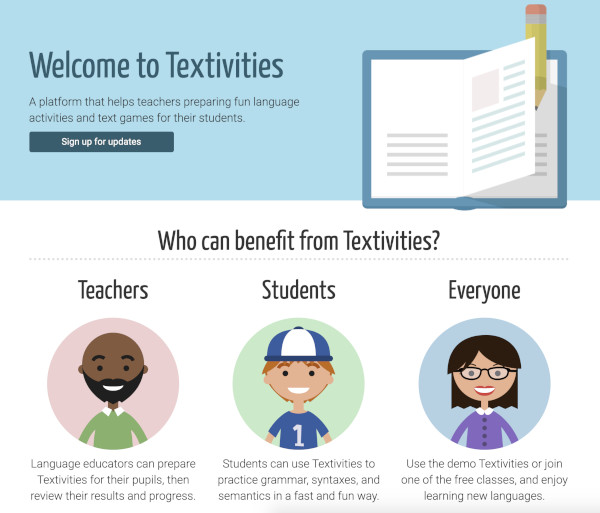
Textivities
Textivities is an e-learning platform focused on language teachers and students. I collaborate with different teachers developing Web mini-apps and mini-games, so I decided to put many of them under one Web site so the students could have easy access to them.
It is fun to develop this site, not only I get to draw everything and test different styles, but I also get to program game-like activities that help people learn new languages (Spanish in particular), and at the same I can experiment with different technologies.
Technologies used:
php
html
css
javascript
mysql
jquery