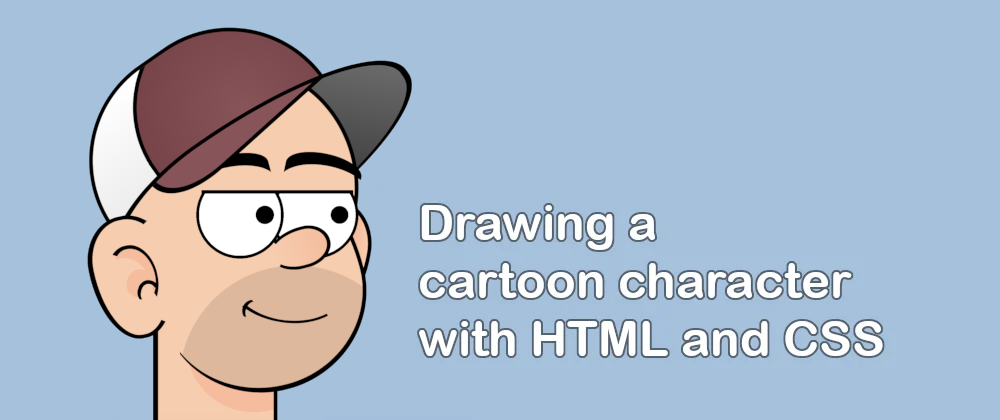
Today I completed a new cartoon in HTML and CSS:
It started as many of my CSS drawings, without knowing exactly what it was going to be. I wanted to practice background-shadows, positioning, and sizes and that's how I started... but soon I moved away from them...
Some things I liked/disliked about this drawing:
- Playing with the border-width: browsers will adjust the width of rounded borders so there are no jumps in the connections. This makes it cool to adjust the widths to give a more cartoony effect than just having a same-width border. You can see it in the chin, ear, or nose.
- I wanted to play with the background-images to draw the eyes, maybe the nose and the mouth... but it ended up being a bit more complicated than I initially expected.
- I can't get to draw a proper baseball cap (or a cap in general). It always looks like it's sideways. Need to look into pictures and try to make it more "realistic" (or as realistic as possible for a cartoon.)
- The shadows and details: I really liked completing the shadows and beard. It got me to practice the box-shadows after "failing" with the eyes, and I'm kind of happy with the results.
And a time-lapse video of how it was done:
It was not on purpose, and it may only be me, but it kind of reminds me of Chris Coyier (kind of...)
I tried to do a better baseball cap and here is the result. Not perfect, but looking better: