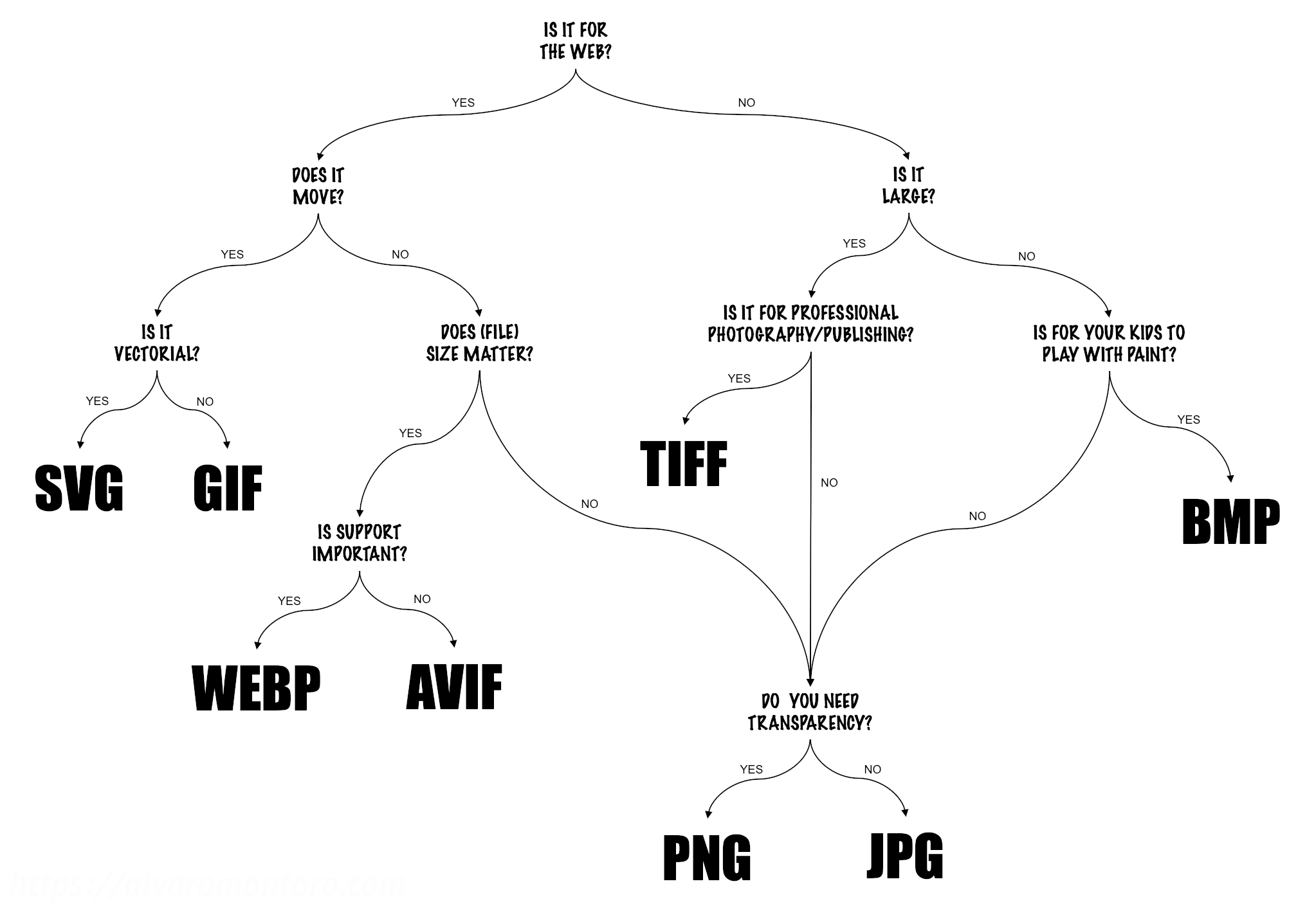
This is a small decision tree to help with the best file format for each occasion. It is half serious and half tongue-in-cheek, and it minimizes the importance of SVG, but it's a good approach on how the decision should be:

Here is a description of when to use each format (as promised in the alt text):
- BMP: when your kids are playing with MS Paint.
- TIFF: for large professional designs and photographs.
- GIF: if it moves.
- SVG: if it moves and/or if it is vectorial.
- AVIF: if having a small file size is key.
- WEBP: if having a small file size is key... and you care about support.
- PNG: any other case when transparency is needed.
- JPG: any other case.
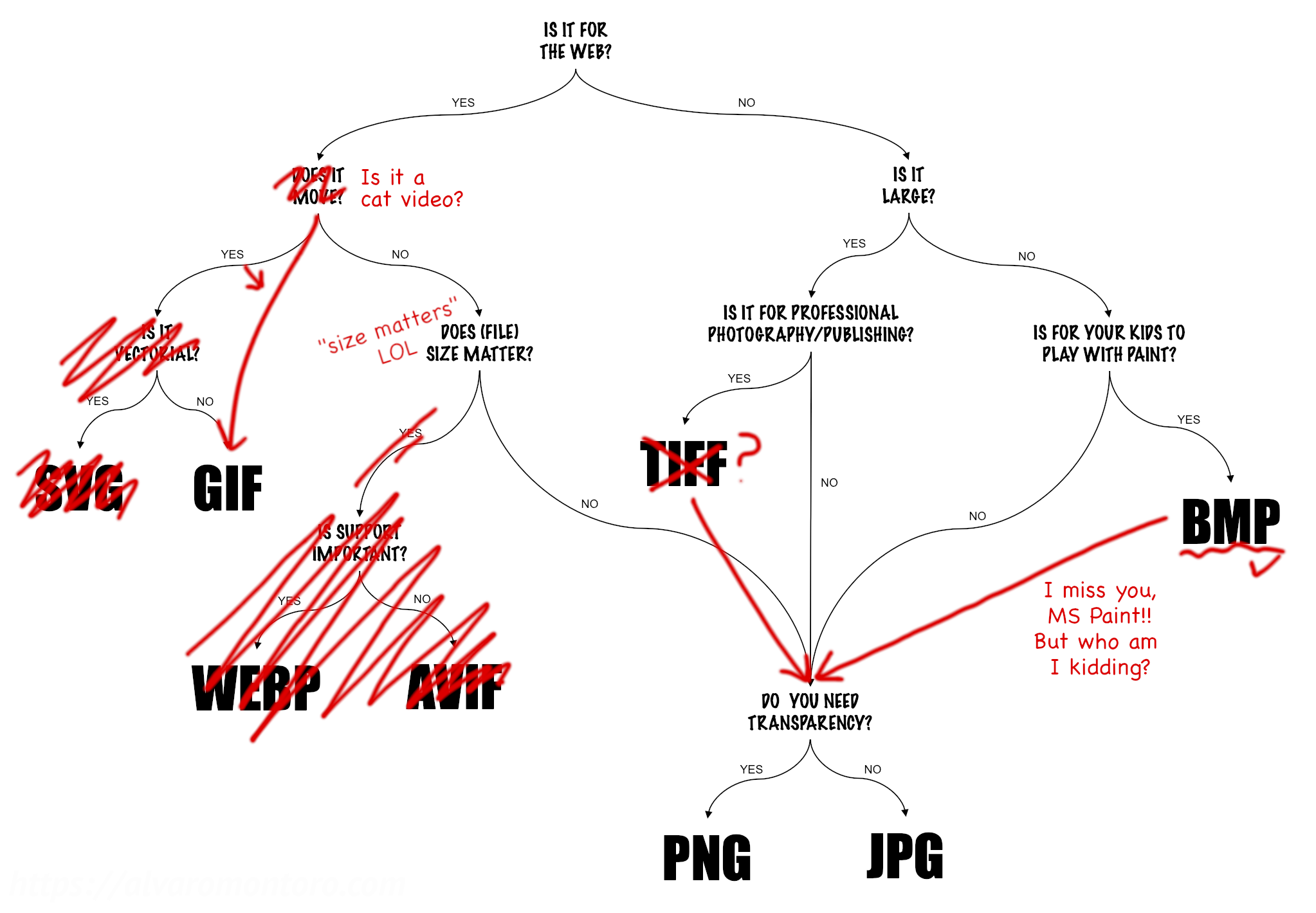
And here it is the same decision tree, edited (with MSPaint maybe?) to show how the file format process goes in reality:

On a more serious note, AVIF looks like a promising format. Here, an interesting article where Jake Archibald compared AVIF with other formats: SVG, PNG, JPG, and WEBP.

