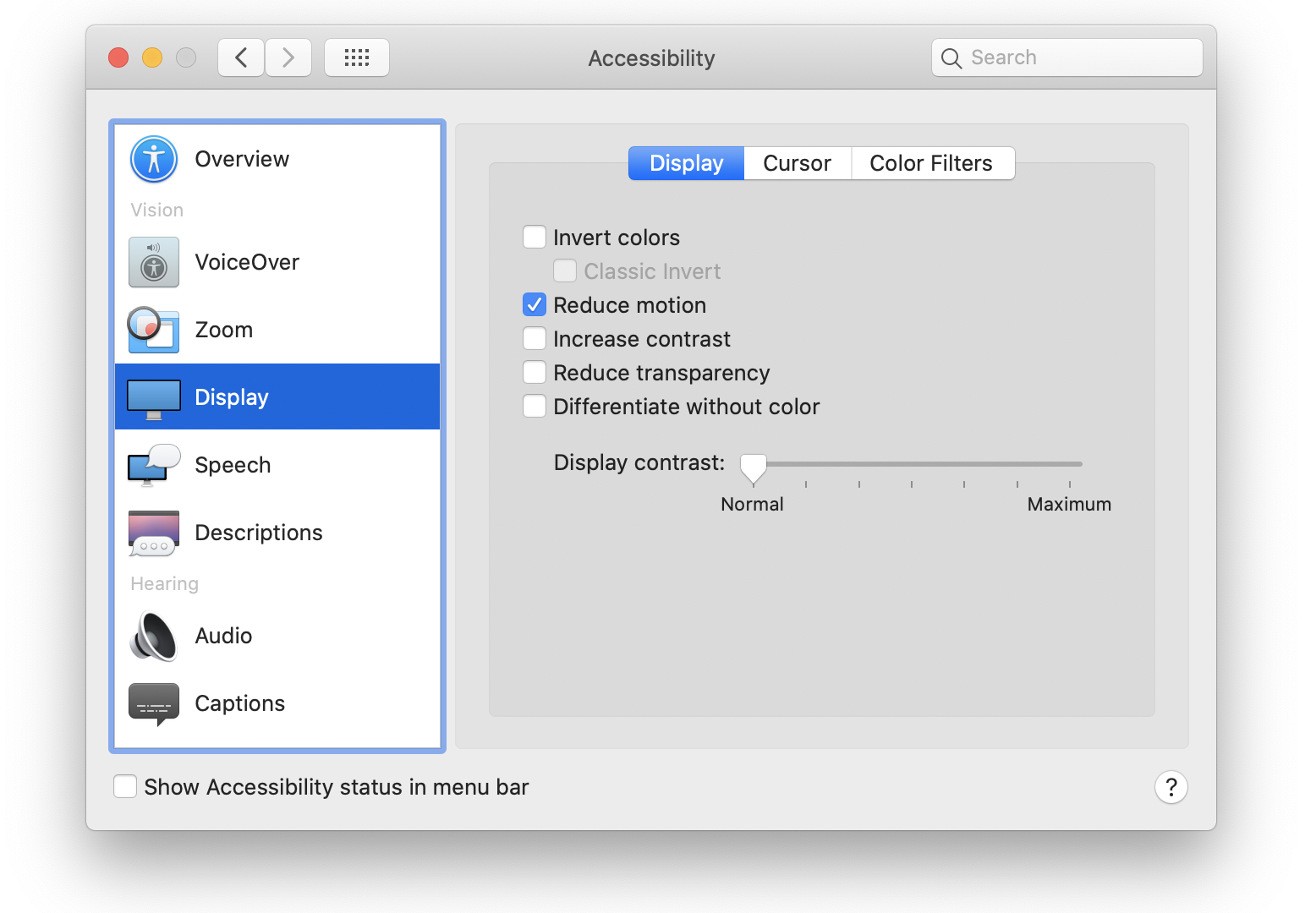
Operating systems offer different accessibility settings so users can customize and personalize their experience when using a computer. One of those settings is the "Reduce motion" option.

The "Reduce motion" feature is useful for people who experience vertigo or motion sickness. When active, the operating system will reduce the movement of elements on the screen (or stop it altogether).
prefers-reduced-motion
There is a way on CSS to check if the user has this flag activated: the prefers-reduced-motion media feature.
It has two possible values:
-
no-preference: the users didn't specify any preference on this matter or disabled. -
reduce: the users specified that they want to remove or replace the motion-based animations.
But it will work even if we don't specify a value. Whatever values we put inside the media query will be executed only when the user prefers reduced motion.
And that is a good place to remove animations and transitions. They are Ok for most users, but if they have the "Reduced motion" flag, we won't show these animated motions to them:
/* disable all animations and transitions if reduced motion */
@media (prefers-reduced-motion: reduce) {
* {
animation: none !important;
transition: none !important;
}
}
Beyond animations and transitions
While animation and transition are obvious properties to disable when the user selected the reduced motion on their computer, they are not alone. There are other properties that we should consider disabling too:
-
scroll-behavior: specifies how the scroll will happen within the page. By default, it just skips from one section to another, but if the value issmooth, there will be a small transition that we may want to avoid in reduced motion mode. -
scroll-snap-type: a cool feature that could bring some accessibility problems. With scroll snapping, the page will automatically scroll to the specified areas, which may not be something that the user expects or wants. -
marquee-style: this is a non-standard property that will only affect<marquee>(which you should not be using anyway) and only on Safari (may require awebkitvendor's prefix). With the valuenone, it will stop all marquees on the page.
When developing, remember to respect the user's "Reduced Motion" settings by using prefers-reduced-motion.