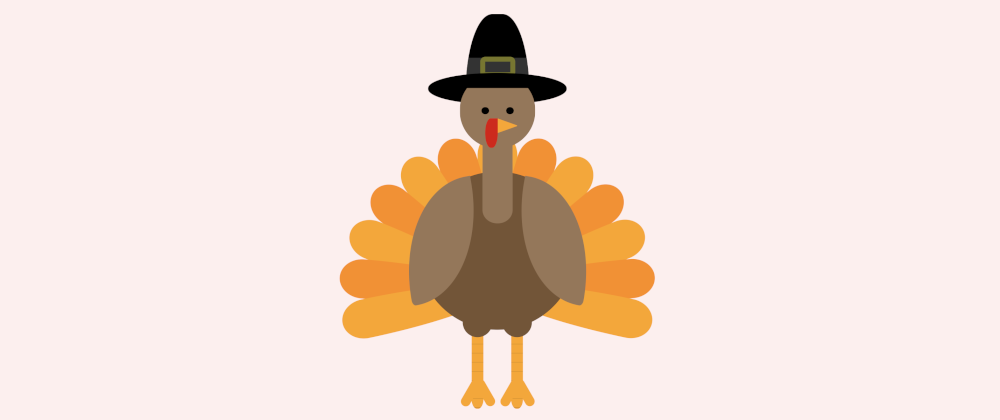
Today is Thanksgiving, so I decided to draw from scratch a small Thanksgiving turkey with HTML and CSS:
The drawing is inspired by this one, although someone mentioned that it looks like the turkeys from South Park 😅
Drawing the turkey with CSS
The first thing was setting the stage by creating a "canvas," where the whole drawing would be contained.
A big circle positioned around the center of the canvas would be the turkey's body, and with smaller box-shadows, we have the thighs too.
Next came the wings, which basically are a square with opposed rounded borders (border-radius: 100% 0%). We rotate them and place them on the sides of the turkey's body.
We use another circle for the head, and with a pseudo-element (::before), we also create the neck. Inside the head, we will have three more elements:
- The eyes are a circle and its
box-shadow. - For the beak –that is a triangle– we opted for using borders to generate it, but it could be done in different ways in CSS.
- And the wattle is an ellipse in which one corner is not rounded at all.
After that, the legs were simple rectangles. And with both the ::before and ::after pseudo-elements, we did the toes (using rotations and specifying a transform-origin.)
Now came a fun part: the tail feathers. We start with an oval and then clone it several times. With the :nth-child() selector, we can do a couple of things: give different colors to odd and even tail feathers, and rotate each feather a different degree.
The last thing is the pilgrim's hat. This is done in two parts: the bottom is an ellipse, and the top is an oval with extreme values, so it flattens a little.
We use clip-path to "cut" the turkey's head and make it seem like the hat is around it.
We use an inset box-shadow to draw a band on the hat top and a pseudo-element to make the pin for the final touches.
You can watch on Youtube a time-lapse of the process described above: