This is the final installment of the 100 Days of CSS Illustrations challenge... at least the last one with new drawings –spoiler alert: there will be new drawings–, there will be at least one more post to look back and reflect on.
Here are the 10 illustrations/drawings I did in the past 10 days. Click on the image to see the full illustration with the code, and click here to see a CodePen collection with all of the drawings plus some variations.
Day 91: No-div-ember Coffee Mug
A slightly animated coffee mug drawn in CSS... and no HTML? Inspired by @jh3yy's #nodivember challenge. It started as a single-element drawing, then I tried to transform it from a coffee mug into a coffee cup. Finally, back to the coffee mug and make it a "no-element" illustration... and the video of the process.
Day 92: Beaver
Inspired by Beaver by Alyssa van de Bogerd on Dribbble. As with many other illustrations, I uploaded a timelapse of how it was done to Youtube.
Day 93: Daydreaming
An illustration from scratch. I really like the facial expression and the simplicity of the drawing... Also, this is the first drawing I didn't record in a while, and it felt a bit weird.
Day 94: Soccer field
This soccer field illustration may not seem like that much, but it has something interesting: it is also part of nodivember, and does not have any HTML tag (apart from the <body>). I will try to animate it later and have the dot/players move around... and the video of how it was done
Day 95: Little Red Riding Hood
These last few days had been kind of "busy" and the CSS illustrations have been done in a rush and this is an example of that. Still, I completed it on time and recorded the process.
Day 96: Face
Another illustration from scratch. Trying to play with colors and mixing rounded/oval shapes to make a continuous element...And a video of how it was done.
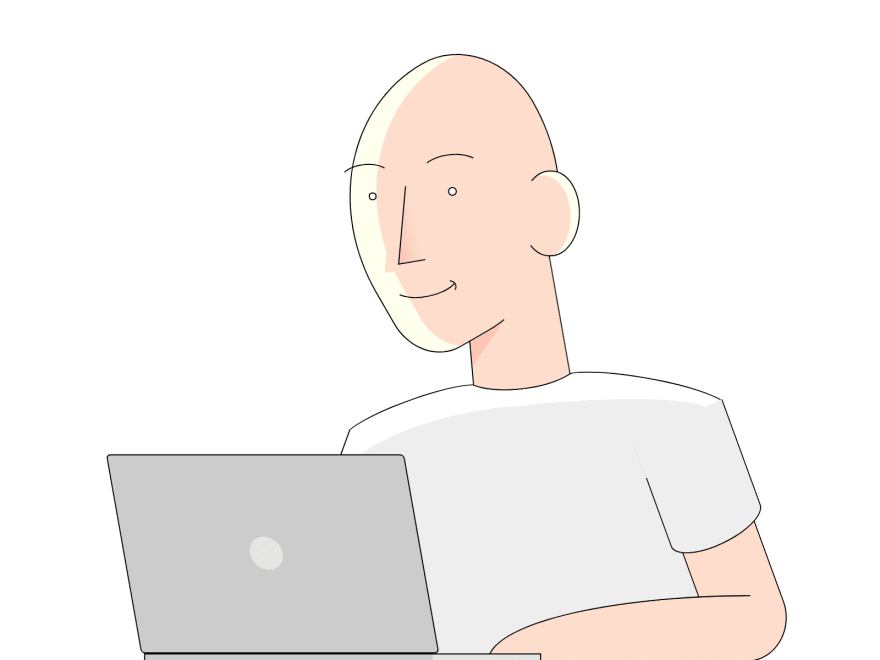
Day 97: Person working
I saw different drawings on Dribble using this really simple technique with thin lines and flat shadows and wanted to try something similar. Timelapse of how it was drawn.
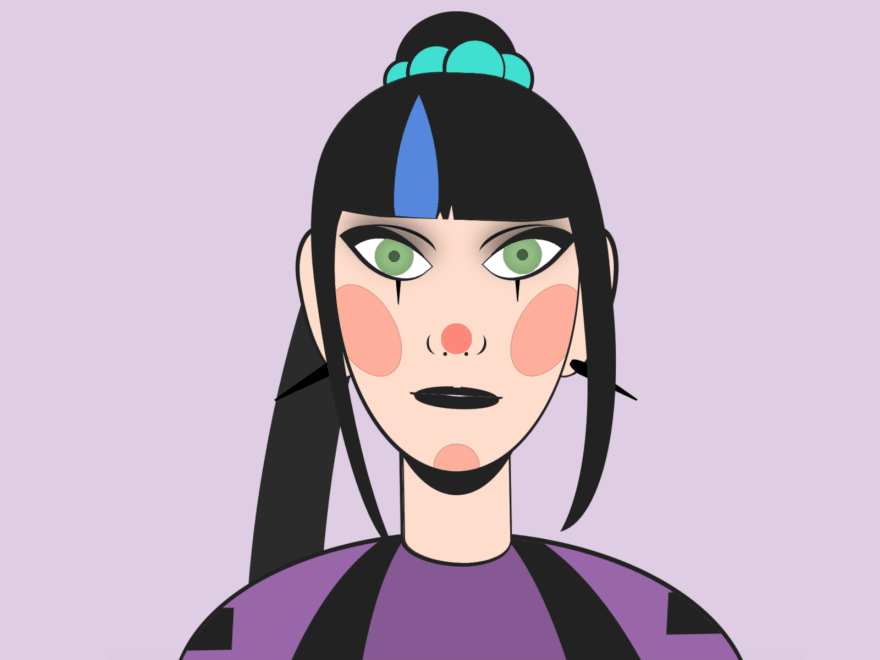
Day 98: Punchline
Punchline is a new supervillain created by James Tynion IV in the Batman universe... I wanted to draw Erica Slaughter from Something Is Killing the Children, but that proved to be more complicated than I expected in HTML and CSS... but it worked fine as you can see on this video.
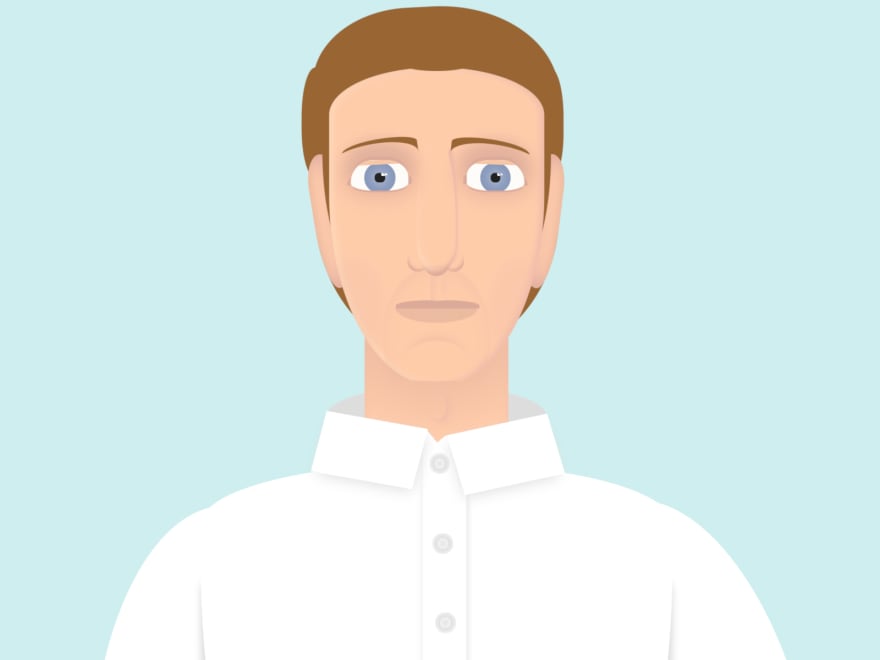
Day 99: Man
A simple illustration of a man. I tried to add more details than usual and that made the drawing take a bit longer too... And a video of how it was done.
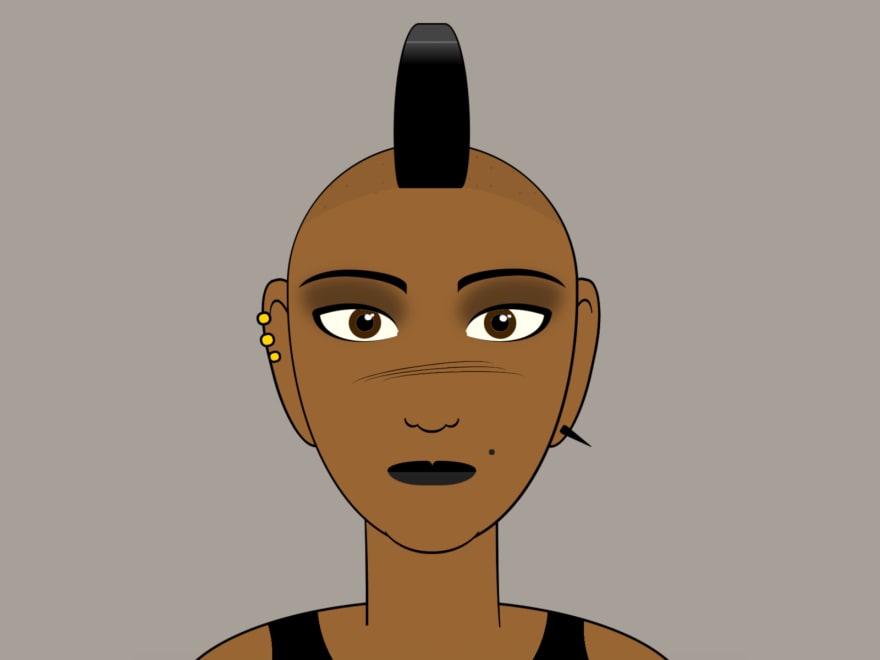
Day 100: Punk
...And for the last one... another cartoon from scratch! This punk-music person may not be as fancy as other drawings I've done, but I really like it. Probably one of my favorites in the 100. And a video of how it was drawn.
Extra: The end!
Yes, it is the end! That was the 100th illustration of the 100 Days of CSS Illustrations Challenge. So I did this vintage-looking "The End" message without using any HTML element (for nodivember):