Here are the 10 illustrations/drawings I did in the past 10 days. Click on the image to see the full illustration with the code, and click here to see a CodePen collection with all of the drawings plus some variations.
Day 31: Dragon radar
An attempt at something with a more "realistic" look. This dragon radar (from Dragon Ball) was done using different shadows, and the button animates a little when pressed.
Day 32: Line house
Based on Line houses collection by Boyko on Dribbble. I liked the simplicity and elegance of the original.
Day 33: Dreaming
A cartoon from scratch that didn't know where it was going to go. As it grew, I thought about adding a book and curly hair... but it started getting too complicated so I scaled it down and had the hair fading into the background.
Day 34: Rainbow cat
This animated (and equals part hypnotizing, creepy, and mysterious) illustration is based on "Rainbow Cat" by Ryan Feerer on Dribbble.
Day 35: Coffee
Just a cup of coffee drawn with the letters of the word "coffee," and with a small blend mode for the coffee top.
Day 36: Elephant
Linear drawings are 1,000 times easier using SVG (with paths) than just using CSS, and the result is always smoother as the connections are perfect (because there are no connections, it's all a single line.)
Day 37: Rooster of Barcelos
The Rooster of Barcelos is one of Portugal's traditional symbols. It is part of a legend in which a dead rooster miraculously saves a man's life. All the dots were placed manually in a single box-shadow.
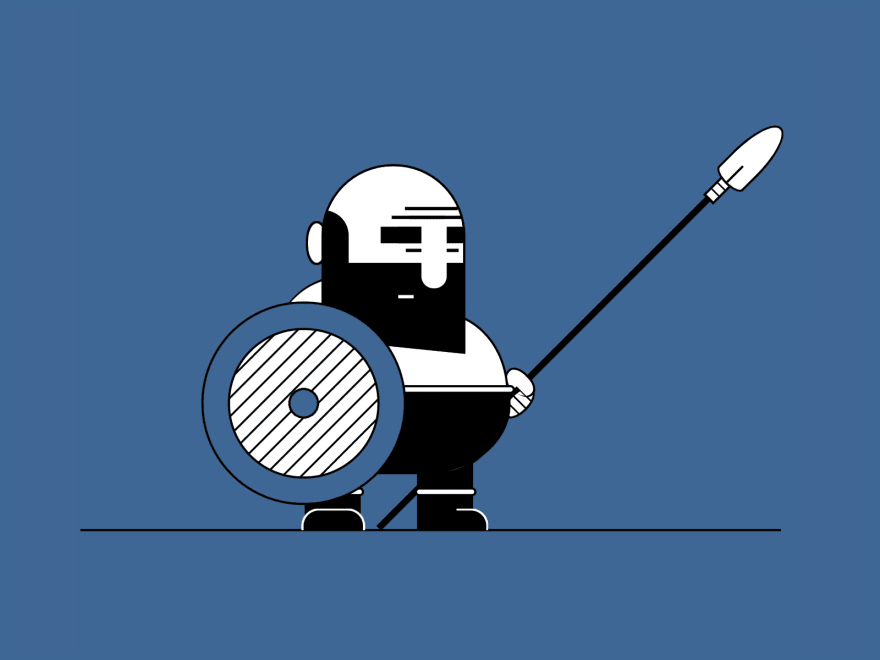
Day 38: Warrior
Based on Warrier - illustration by Boyko on Dribbble. I liked the simplicity of the original, which actually translated into simplicity in HTML too (just 6 elements).
Day 39: Dipper Pines
A CSS adaptation of the character Dipper Pines (from Gravity Falls). One day I'll do a full version of this instead of only the upper body.
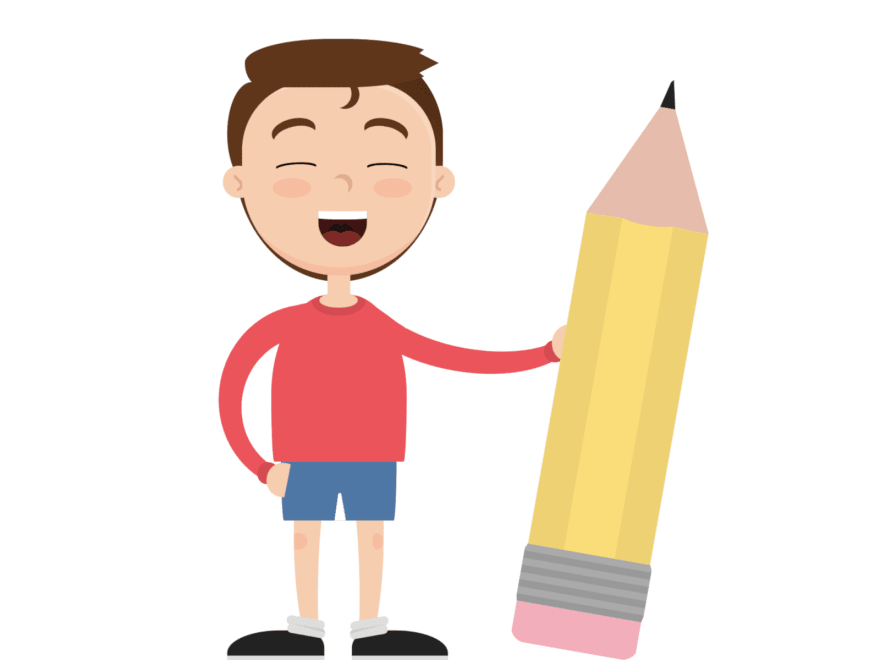
Day 40: Back to school
Another cartoon from scratch. This time to celebrate that the kids are back to school... maybe I should make a 2020 edition with the kid wearing a mask :P