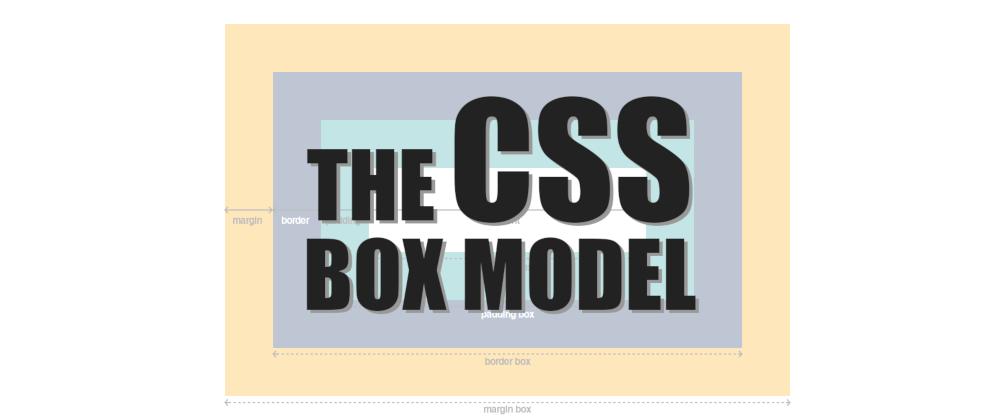
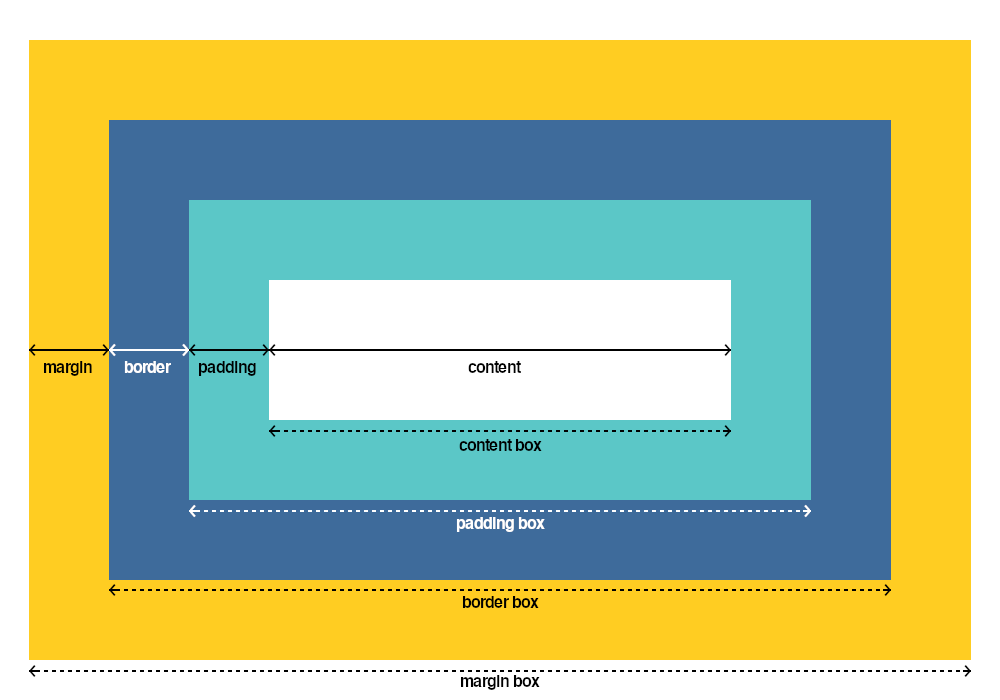
When displaying a document on a browser, the elements are displayed as rectangular containers according to the standard CSS box model. Each box will consist of a content area and, optionally, padding, border, and margin:
- Content: the area where the actual "content" goes.
- Border: the line that wraps the content.
- Padding: the space between the content area and the inner edge of the border.
- Margin: the space between the element (considered from the outer edge of the border) and its surrounding elements.

We can use CSS properties to style each of the parts:
- For the content, we can specify
widthandheight. - The paddings thickness can be specified with the
paddingshorthand or with each separate side property (e.g.padding-top,padding-right, etc.) - The border can take many properties, but the most important for this case would be thickness (
border-width), type (border-style), and color (border-color). A shorthand version can be used, as well as individual side property. - The margin works similarly to the padding, and its thickness can be specified with the
marginshorthand or with each separate side property (e.g.margin-top,margin-bottom, etc.)
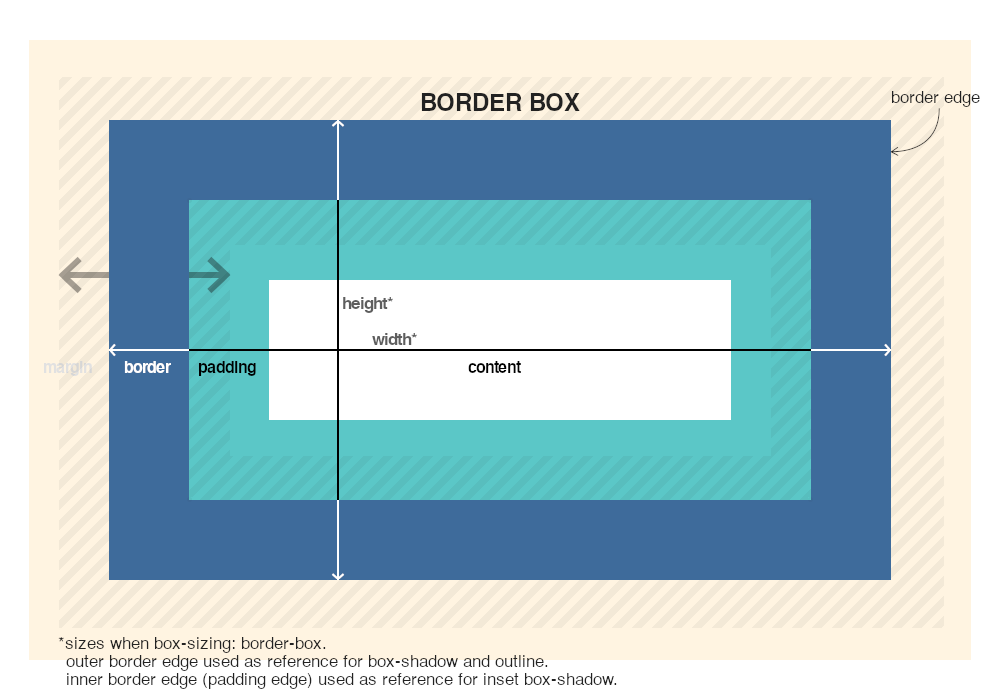
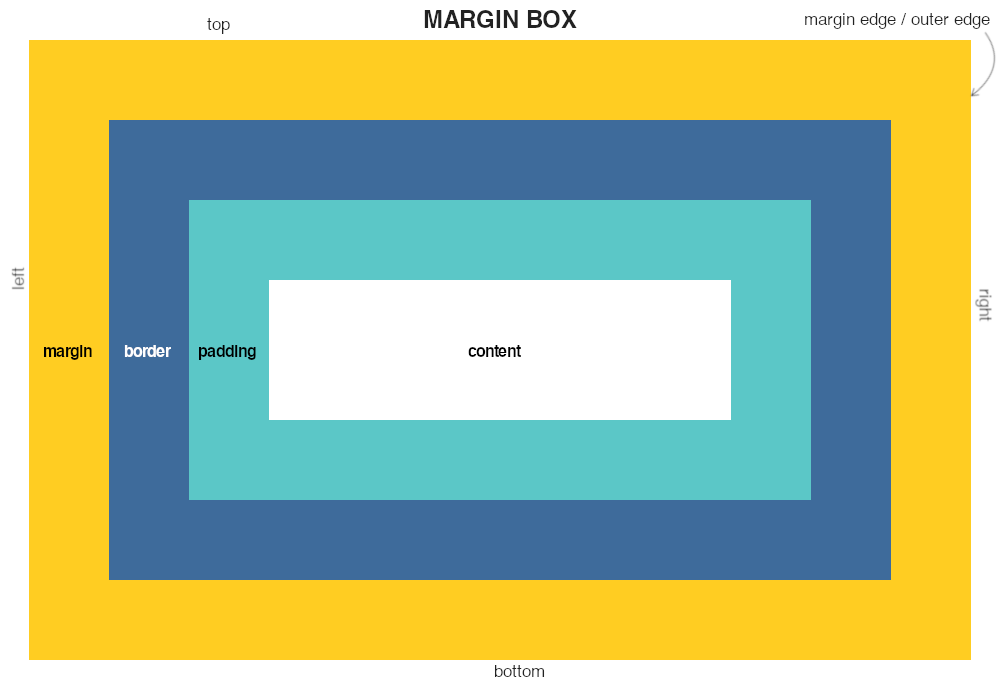
As displayed in the figure above, each of these parts of the box model generates an area of its own, so we have one for the content, padding, border, and margin. Let's see them one by one.
The boxes
Although the content-box and the border-box may get most of the attention (thanks box-sizing!), all of the areas/boxes in the box model have something that makes them particular and important.
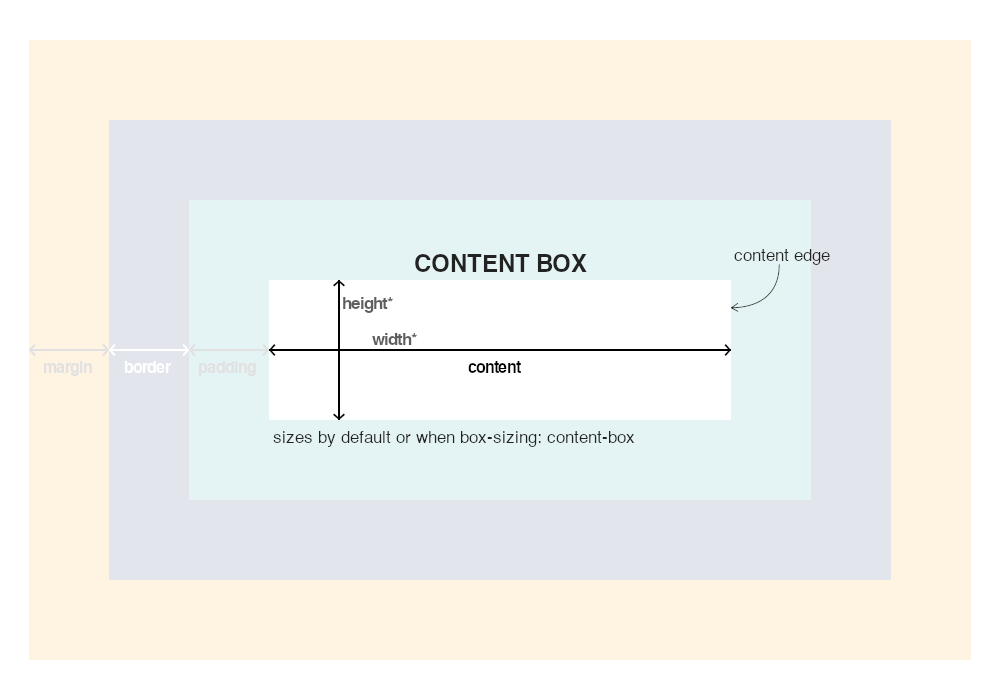
Content box
The content area (or content box) is the place where the actual content of the element goes. By default, the sizes apply to the content area: when width and height are specified for an element, they do not include padding, border, or margin.
The CSS property box-sizing allows us to specify a different way of calculating the sizes. If we specify border-box, then the size will represent the total of content, padding, and border added together.

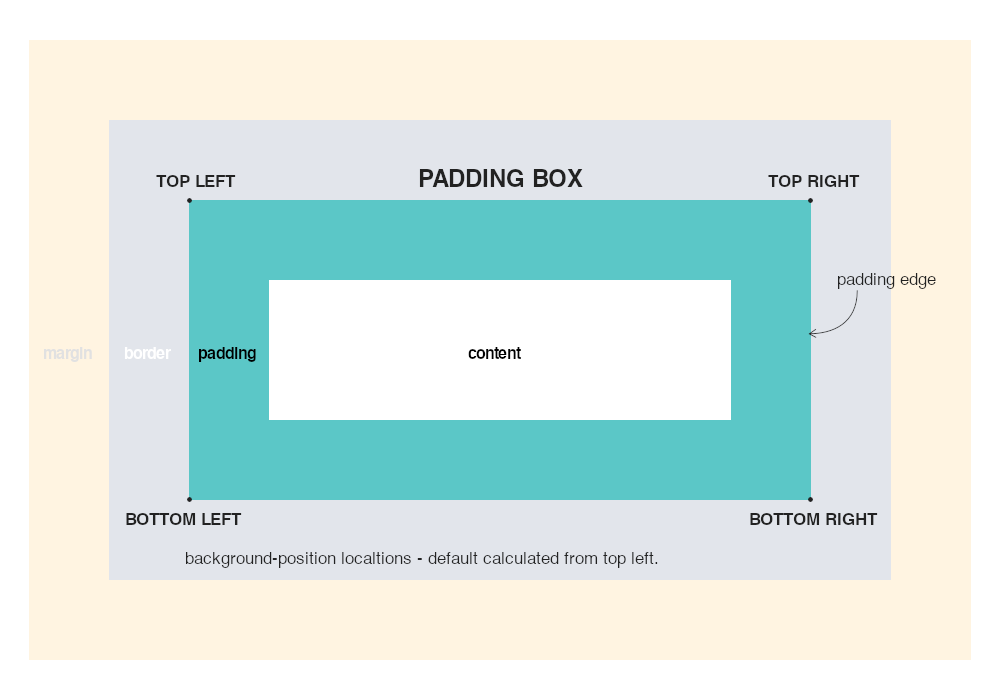
Padding box
The padding area (or padding box) extends between the outer edges of the padding, including the content area. If the padding is zero, the padding and the content box will be the same.
It is important because the background will be applied using the padding-box as a reference. For example, when we specify top left as the position of the background (default value), we are referring to the top left of the padding-box, not the content or the border boxes.

Border box
The border area (or border box) extends between the outer edges of the border, including the padding and the content. If the border is zero, the border and padding boxes will be the same.
Apart from having the possibility of specifying the size of the element based on the border-box instead of the content-box, the border-box is essential because it is used as the starting point for other properties (see beyond the box model below).

Margin box
The margin area (or margin box) extends between the outer edges of the element's margins, including all margin, border, padding, and content. If the margin is zero, the margin and border boxes will be the same.
The outer edge of the margin box –or simply "outer edge" because it is the edge the element and the whole box– is important because it is used as the positioning reference (e.g. the top value refers to the position of the top outer edge).

Beyond the box model
In addition to margin, padding, and border, there are a couple of CSS properties that, in my opinion, should be included when talking about the box model: box-shadow and outline.
Neither of them occupies space within the box, but they are visible, they are boxes, and their positioning/size highly depend on the specific areas from the box-model.
Outline
Outlines are very similar to borders –the syntax is the same–, but there are a couple of differences: they don't occupy space and they are squared –(even when they don't have to according to the specs.)
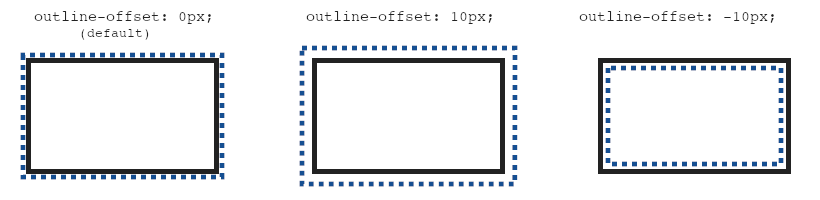
The outline is placed starting in the border edge (the outer edge of the border) and towards the outside. Their position can be adjusted by using the outline-offset property. so they could be on the outside or the inside.

Browsers use the outline to highlight the focused element. This is interesting because, even when the outline doesn't occupy any space, it is displayed on top of the box model elements (even the content!). So be cautious when using outline-offset.
Box-shadow
The box-shadow property adds a shadow effect to an element. This shadow is a box in itself –although it doesn't occupy any space–, and contrary to the outline's behavior, it goes under the content/elements in the box model instead of on top.
The visualization of the box-shadow is also interesting because it will start from the border, but which edge of the border depends on the type of shadow: drop shadows (default) grow from the border edge (the outer edge of the border), while inset shadows grow from the padding edge (the inner edge of the border).