TL;DR version: What are some examples of hacky dev workarounds that you have used to speed up a feature release? Do you prepare your website/app for unexpected features and how?
Long version:
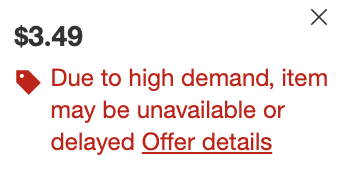
Like many people around the world, we are quarantined at home and we were looking at pick-up options from different stores. While visiting Target's website, we noticed that many of the products had a warning label "Due to high demand, item may be unavailable or delayed":

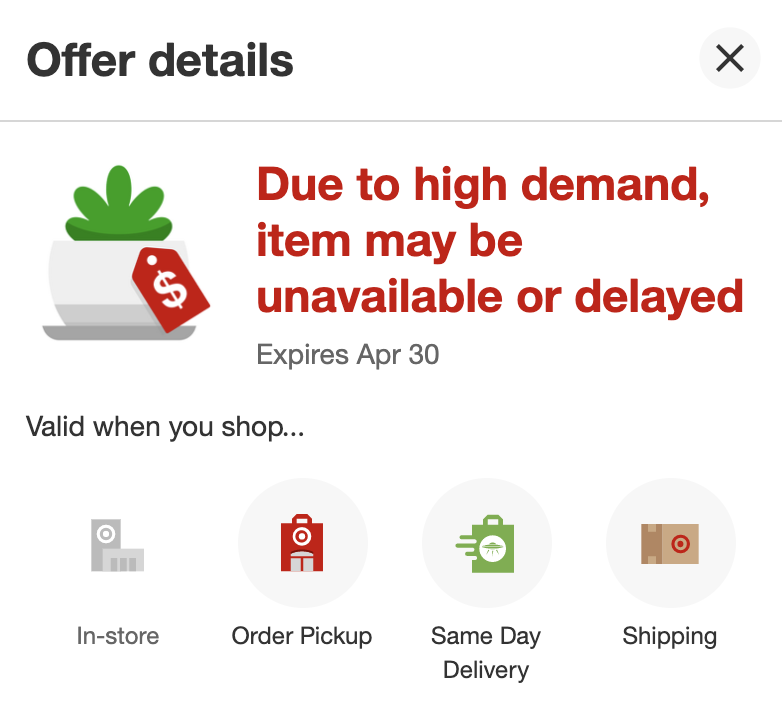
That label seemed suspiciously similar to the promotion/sales label that they normally have. The message even says "Offer details" and when clicked opens a panel with the "offer" information:

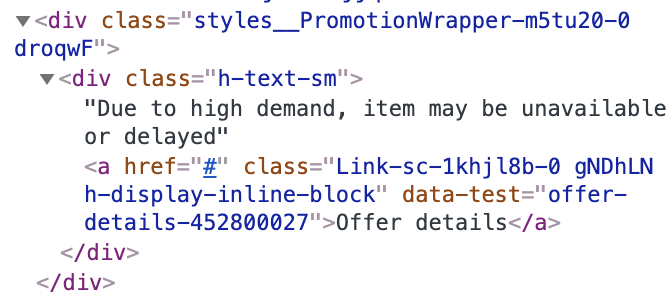
So out of curiosity, we checked the HTML code and found that that was actually what was going on! The warning message is implemented by marking the product as a promotion:

This seems like an interesting curiosity –and one that doesn't surprise me, to be honest. I can see myself in a meeting discussing the situation with the team: "When will this warning message be ready?", "In one to two days of development", "Add one more day for testing", "And one more for a11y testing!", "Don't forget the deployment and release times", "****! That's too much! We need it now!"... "Hey, how about if we use the offer message instead?"
I can remember reusing components (especially banners) in a hacky way to make them available asap for implementation. The result was not ideal, but they did the trick. Kind of like this Target thing.
When building a website or app (especially e-commerce), do you have something in place for situations like this one? What are some examples of hacky dev workarounds that you have used to speed up a "feature" release?
