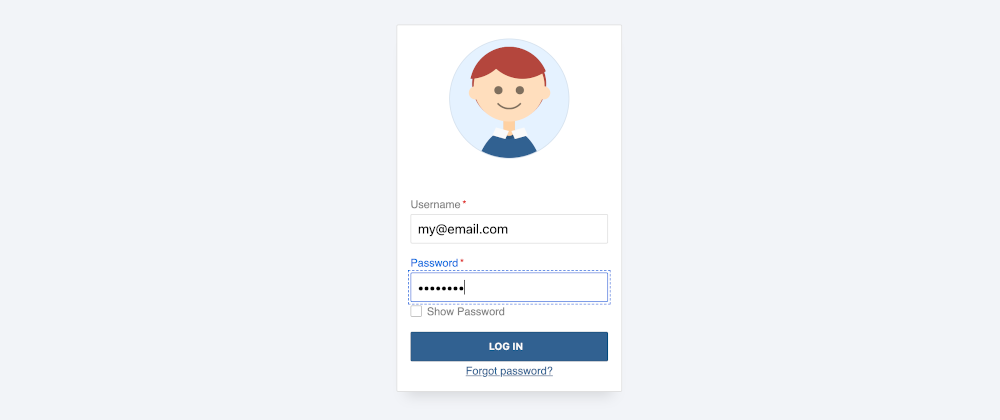
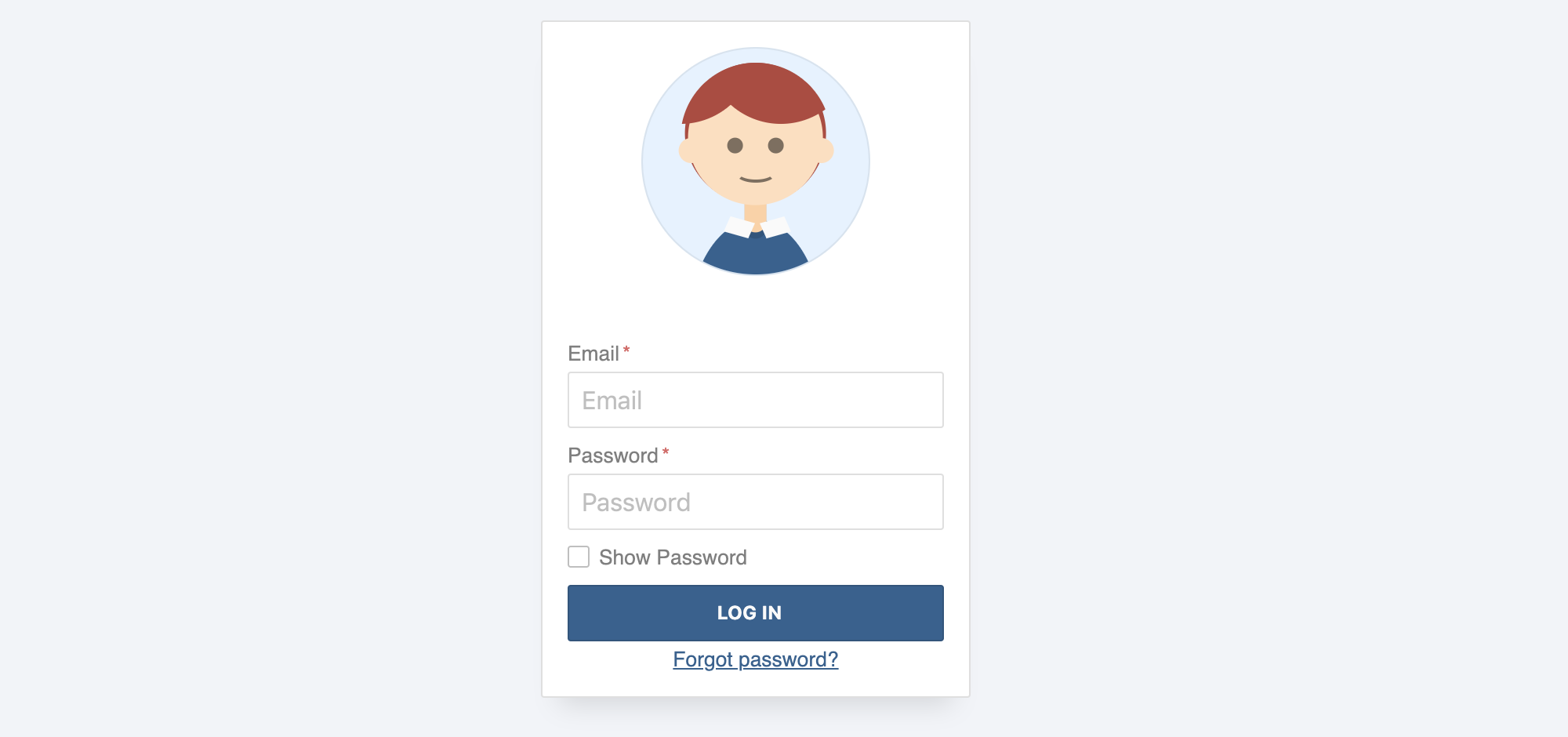
A few weeks back, I wrote an article about how to build an interactive login form just using HTML and CSS (without any JavaScript or SVG). It was a fun challenge and I learned a lot, but it had many inconveniences.

Some of the things we had to do because of the original restrictions were not maintainable or didn't work on many browsers, and I decided to rebuild the form adding some JavaScript to handle the interactivity.
Also, the post was too long and not detailed enough; so for this new form (and article), we broke the steps a little, explaining why we made some choices and giving more details about the whole process.
The series will be divided into 6 parts:
- Introduction (this post!)
- HTML structure
- Initial styles
- CSS image
- Advanced styles
- JS interactions
You may disagree with many of the choices I make through the series (feel free to leave a comment), and I may rumble or rant about some things along the way, but at the end of this series, I hope you really enjoyed the process.