When starting with CSS, you learn that there are three ways in which styles can be added into an HTML page:
-
External styles: in a separate file added using
<link>. -
Internal styles: inside a
<style>tag in the HTML document itself. -
Inline styles: applied directly to a tag using the
styleattribute.
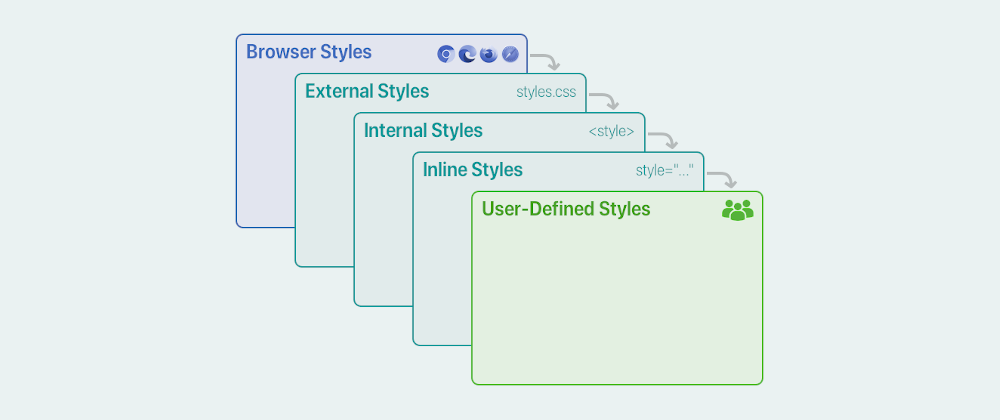
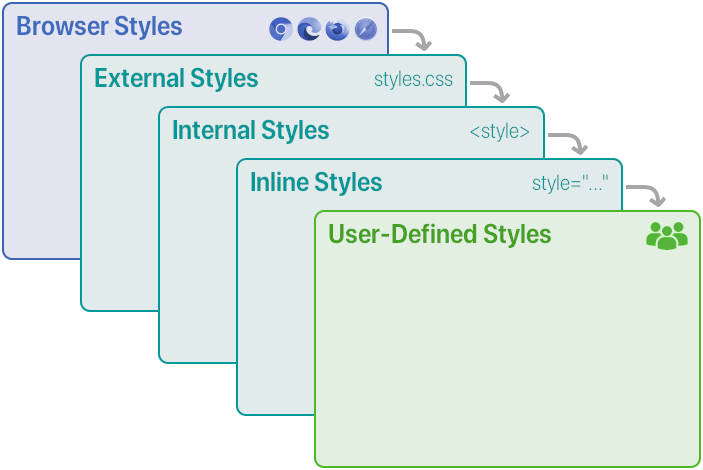
The styles then cascade down, being applied from the outside to the inside. So inline styles will take priority over internal styles, that will have more priority than external styles.
With that in mind, it looks like the developer is in complete control of the document styling, but there are a couple of cases that fall "outside" of that:
- Internal browser styles: these are the default styles that the browser applies to the HTML elements. They have the lowest priority, but not all of them can be overridden (e.g. the widgets for different inputs).
- End-user styles: these are styles that are applied by the user (normally using one of the 3 methods described above via a plugin/extension).
Now you will say: "Wait a second! If end-user styles are applied using one of the three methods, then it can be overridden by the developer styles!"... and you will be 100% correct.
And that is the point of this article: developers should write CSS in a way that can be overridden by the user.

There are many reasons why an end-user may want to provide their own set of styles: people suffering from colorblindness could want to override some of the color values to make the site easier to navigate, people with visual difficulties may opt for larger font sizes or zooming on some elements to be able to read better, or people with cognitive or learning disabilities may opt for applying a completely different font family altogether.
It is our website and our code, but it is the user's browser and experience. While we, as developers, can set up the general experience, we should allow space for some customization from the user side.
So, how can developers write CSS that can be easily overridden? Mainly following these three steps:
- Stop using inline styles.
- Do not use
!important. - Use relative units.
The inline styles are a bad idea in general: they tend to require more coding, they are not as flexible... and they take priority over the user-defined styles. Avoid them whenever it is possible.
The !important keyword will override any other CSS declaration (including the user defined styles). Plus it is considered bad practice in general, so avoid it.
Using relative units allow for some additional flexibility. Users could define the root size at the browser level and that way all the content would automatically adapt to the new sizing.
The last two points can be extended further and will be revisited in upcoming posts.
Do not force CSS styles onto the user. Write CSS in a way in which users could override it easily if needed.